Información deslizante en imagen.
4 participantes
Super Foro :: Foroactivo ::
Página 1 de 1.
 Información deslizante en imagen.
Información deslizante en imagen.
Bien, empezare dejandoles un tutorial muy fácil para que vayan entrando en calor, a medida que vayan tomando ritmo les iré colgando tutoriales mas complejos.
En este tutorial les mostrare como colocar un contenido deslizante a una imagen sin hacer uso de scripts, solamente con css 3.
Para empezar les dejo el código css:
Ahora les coloco el código htnl:
Demostración.
Cualquier duda, no duden en dejar sus mensajes por acá, estare un rato mas hoy , y cuando pueda conectarme de nuevo aclarare cualquier duda que consiga, saludos.
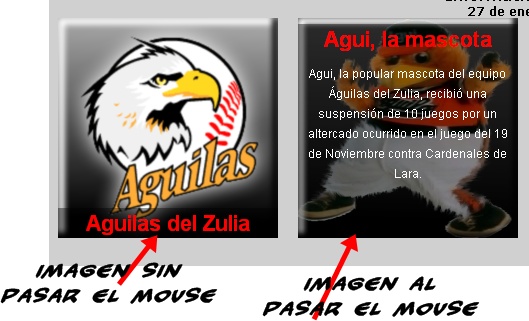
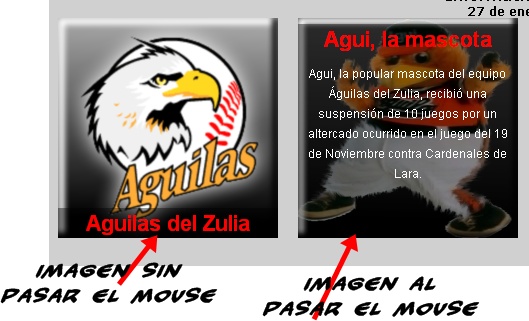
Nota 1: para ver el efecto deben pasar el mouse sobre la imagen.
Nota 2: este y demás tutoriales que les estaré dejando por acá, los he aprendido durante varios años de la mano de grandes maestros en esto y de sus tutoriales, lo que hago es dejarles lo que de ellos aprendí.
Captura:

En este tutorial les mostrare como colocar un contenido deslizante a una imagen sin hacer uso de scripts, solamente con css 3.
Para empezar les dejo el código css:
- Código:
.wrap a {display:block; width:220px; height:220px; text-decoration:none; color:#000;}
.wrap {width:220px; height:220px; position:relative; overflow:hidden; font-family:arial, sans-serif; border:0; margin:0 10px; float:left; display:inline;}
.wrap img {border:0;}
.wrap i {display:block; width:220px; height:220px; position:absolute; left:0; top:190px; z-index:1; background:#000; filter: alpha(opacity=40);
filter: progid:DXImageTransform.Microsoft.Alpha(opacity=40); opacity:0.40;
-webkit-transition: all 0.6s ease-in-out;
-moz-transition: all 0.6s ease-in-out;
-o-transition: all 0.6s ease-in-out;
transition: all 0.6s ease-in-out;
}
.wrap p {display:block; width:220px; height:220px; position:absolute; left:0; top:190px; z-index:1; background:transparent; font-size:12px; color:#fff; padding:0; margin:0; line-height:16px;
-webkit-transition: all 0.6s ease-in-out;
-moz-transition: all 0.6s ease-in-out;
-o-transition: all 0.6s ease-in-out;
transition: all 0.6s ease-in-out;
}
.wrap p b {display:block; font-size:22px; color:#ff0000; text-align:center; margin:0; padding:0; line-height:30px;}
.wrap p span {display:block; padding:10px; line-height:20px;}
.wrap a:hover {direction:ltr;}
.wrap a:hover i {top:0;}
.wrap a:hover p {top:0;}
.clear {clear:left;}
Ahora les coloco el código htnl:
- Código:
<div id="info">
<h2>Informacion deslizante</h2>
<h3>27 de enero del 2010</h3>
<div class="wrap">
<a href="#x">
<img src='http://img42.xooimage.com/files/7/c/6/aguilax-2337575.png' alt='' />
<i></i>
<p>
<b>Aguilas del Zulia</b>
<span>Las Águilas del Zulia es un equipo de béisbol perteneciente a la Liga Venezolana de Béisbol Profesional, en Venezuela, con sede en el Estadio Luis Aparicio el Grande de Maracaibo, y considerado uno de los equipos más seguidos de la pelota de ese país.
</span>
</p>
</a>
</div> <!-- end wrap -->
<div class="wrap">
<a href="#x">
<img src='http://img44.xooimage.com/files/1/8/b/aguipet-23376c7.jpg' alt='' />
<i></i>
<p>
<b>Agui, la mascota</b>
<span>Agui, la popular mascota del equipo Águilas del Zulia, recibió una suspensión de 10 juegos por un altercado ocurrido en el juego del 19 de Noviembre contra Cardenales de Lara.
</span>
</p>
</a>
</div> <!-- end wrap -->
<br class="clear" />
</div>
Demostración.
Cualquier duda, no duden en dejar sus mensajes por acá, estare un rato mas hoy , y cuando pueda conectarme de nuevo aclarare cualquier duda que consiga, saludos.
Nota 1: para ver el efecto deben pasar el mouse sobre la imagen.
Nota 2: este y demás tutoriales que les estaré dejando por acá, los he aprendido durante varios años de la mano de grandes maestros en esto y de sus tutoriales, lo que hago es dejarles lo que de ellos aprendí.
Captura:


Edward Leal- Soy nuev@

 Mensajes : 2
Mensajes : 2
Fecha de inscripción : 06/12/2010
 Re: Información deslizante en imagen.
Re: Información deslizante en imagen.
EN que parte podriamos poner eso? En un post o en que parte =S

Eiley- Administrador

 Mensajes : 165
Mensajes : 165
Fecha de inscripción : 04/12/2010
 Re: Información deslizante en imagen.
Re: Información deslizante en imagen.
El CSS en PA->Visualización->Imágenes y Colores->Colores->Css Stylesheet y el HTML lo colocan en el post donde quieren el efecto cambiando las imagenes y los textos por el que ustedes quieran
Super Foro :: Foroactivo ::
Página 1 de 1.
Permisos de este foro:
No puedes responder a temas en este foro.


